Wireframing is a crucial step in the User Experience (UX) design process that helps in shaping the layout and structure of a website or app. It’s like a blueprint for a building, giving designers, developers, and stakeholders a clear idea of how the final product will look and work. Wireframes are basic, visual representations of a user interface, showing the placement of different elements such as buttons, images, and text without focusing on color, font styles, or other design elements. In this article, we will discuss the importance of wireframing in UX design in simple terms, especially for those new to the field.

Understanding Wireframing in Simple Terms
Wireframing is one of the first steps in the design process. It helps to plan and organize content and features before spending time on complex design work. Think of it as sketching your ideas on paper before bringing them to life with more details. A wireframe is a low-fidelity version of the website or app, often just black and white, showing only the basic structure. It allows you to focus on the functionality and usability of the design without being distracted by visual design elements.
Why Wireframing is Essential in UX Design
Wireframing plays a vital role in UX design for several reasons. Let’s take a closer look at why it is so important:
- Helps in Planning the Structure and Layout
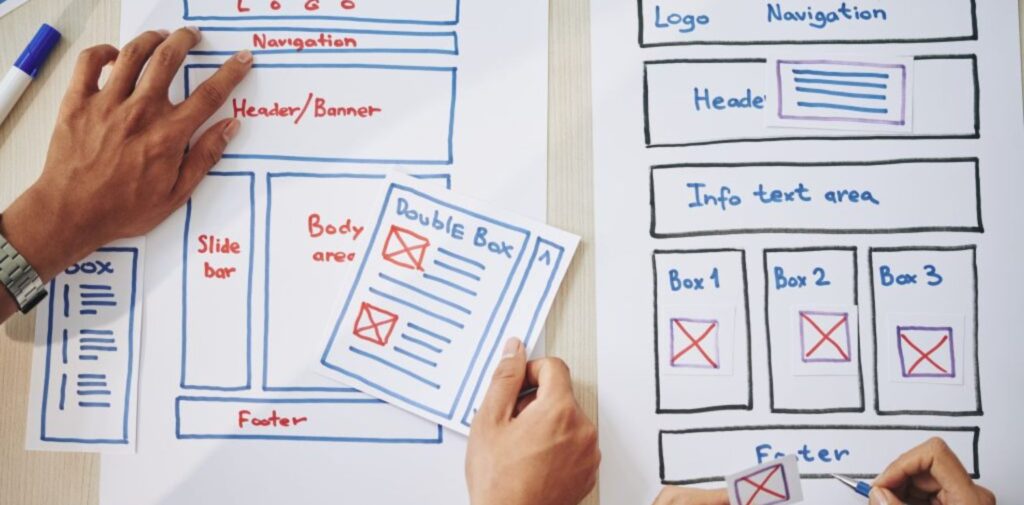
Wireframing helps you map out how the content and elements will be arranged on a page. It gives you a clear view of where buttons, images, and text will go, ensuring that there is a smooth flow in the user journey. By focusing on the structure first, designers can make sure that the website or app will be easy to navigate and user-friendly. Without wireframing, it’s easy to miss out on essential elements or create an unorganized interface.
Wireframing helps in spotting potential problems early in the design process. If a layout is not user-friendly or functional, it can be fixed at this stage before moving to the more expensive and time-consuming development phase. Making changes to a wireframe is simple and cost-effective, while making changes to a fully developed website or app is much more difficult and costly. Wireframing helps you avoid redesigning large portions of the product later on, saving both time and money.
- Improves Communication Between Team Members
A wireframe serves as a visual representation that makes it easier to communicate ideas with team members, clients, and stakeholders. Designers can clearly show their vision for the project, while developers can understand how the elements will function and interact. It is much easier to explain a concept with a wireframe than just using words or descriptions. Wireframing helps keep everyone on the same page and reduces misunderstandings during the development process.
- Ensures Better User Experience
The main goal of UX design is to create products that are intuitive and easy for users to navigate. Wireframing helps focus on the user’s experience by allowing designers to test different layouts and user flows before finalizing the design. By testing the wireframe, designers can identify pain points or areas where users might get confused or frustrated. With this feedback, the design can be improved to ensure a seamless and enjoyable experience for users.
- Enhances Focus on Functionality Over Aesthetics
Wireframes allow designers to focus on the core functionalities of a website or app without getting distracted by colors, fonts, or images. This helps to prioritize what really matters – how the product works. By keeping the design simple and functional in the early stages, designers can make sure that the final product will meet the users’ needs effectively before worrying about the visual appeal.

How to Create a Wireframe
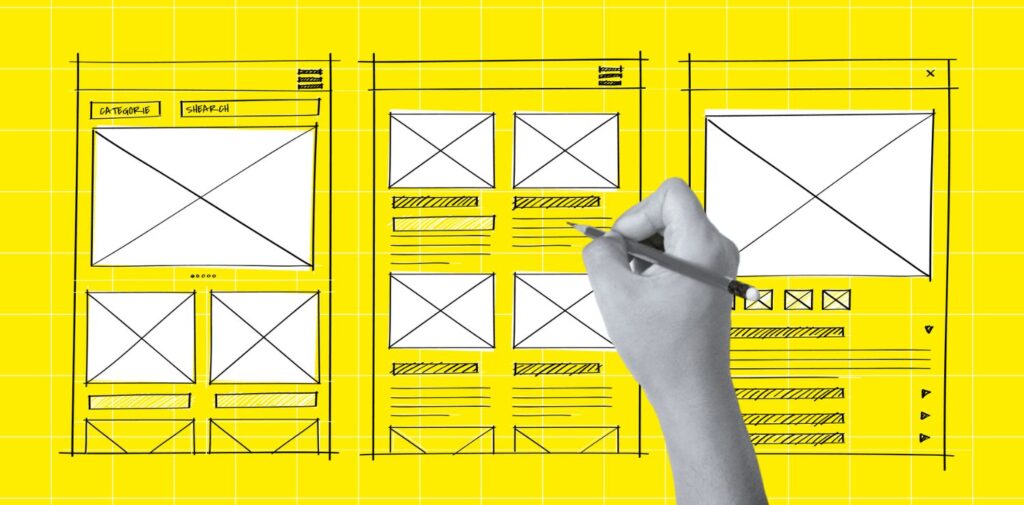
Creating a wireframe is simple, and it can be done using basic tools. You don’t need fancy software for wireframing; even pen and paper work well for quick sketches. However, there are many digital tools available like Adobe XD, Sketch, and Figma that allow designers to create wireframes digitally, making it easier to share and collaborate with others. While creating a wireframe, keep in mind the layout, the user flow, and the main elements you want to include on each screen.
Conclusion
In conclusion, wireframing is a powerful tool in UX design that helps save time, reduce costs, and create better user experiences. It allows designers to plan the structure of a website or app, communicate effectively with team members, and focus on functionality before moving to the final design stage. If you’re involved in UX design, wireframing should be one of the first steps in your design process. It’s an essential tool that helps ensure your product is user-friendly, functional, and well-organized, leading to higher user satisfaction and success.